Aquatic Life
 Project Term: Spring/Summer 2018
Project Term: Spring/Summer 2018
Aquatic Life Ltd. is a local business that specializes in environmental water monitoring systems and instrumentation. Our students were able to help them develop a hub to monitor readings online and in real-time.
Aquatic Life Ltd. has a global client base, servicing public and private sectors from mining companies to municipalities. They are in the business of developing and designing water quality monitoring systems for remote areas and monitor: drinking water, surface water, groundwater, industrial water, and wastewater. The initial target market for the solution our students developed is mining companies.
Working with an existing codebase, our students improved and added functionality to a water quality monitoring website for the company. Aquatic Life’s clients can connect to a paid portal to access information gathered by a network of sensors. The remote sensors relay data via a satellite uplink to a server where data is stored in JSON format. It is up to the web portal to access that JSON data and present it in various formats.
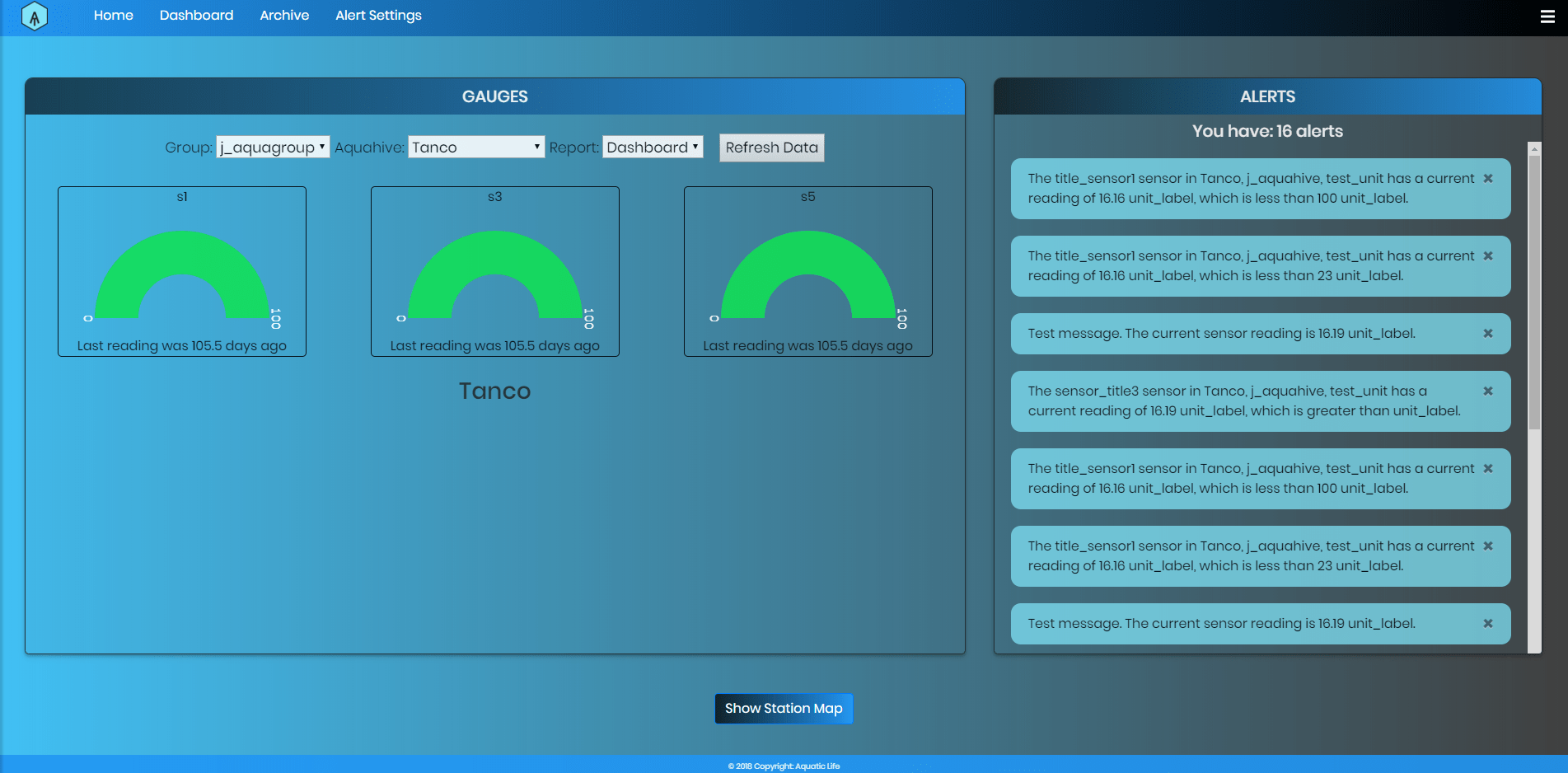
Dashboard
The key feature of the web application our students developed was a dashboard to present a live feed of data collected by the sensors so users can make real-time assessments of the feedback. Data is presented in a series of charts and gauges, and a column is dedicated to presenting alerts. Users can set ‘Alert’ conditions for sensor data that falls within parameters set by the user.
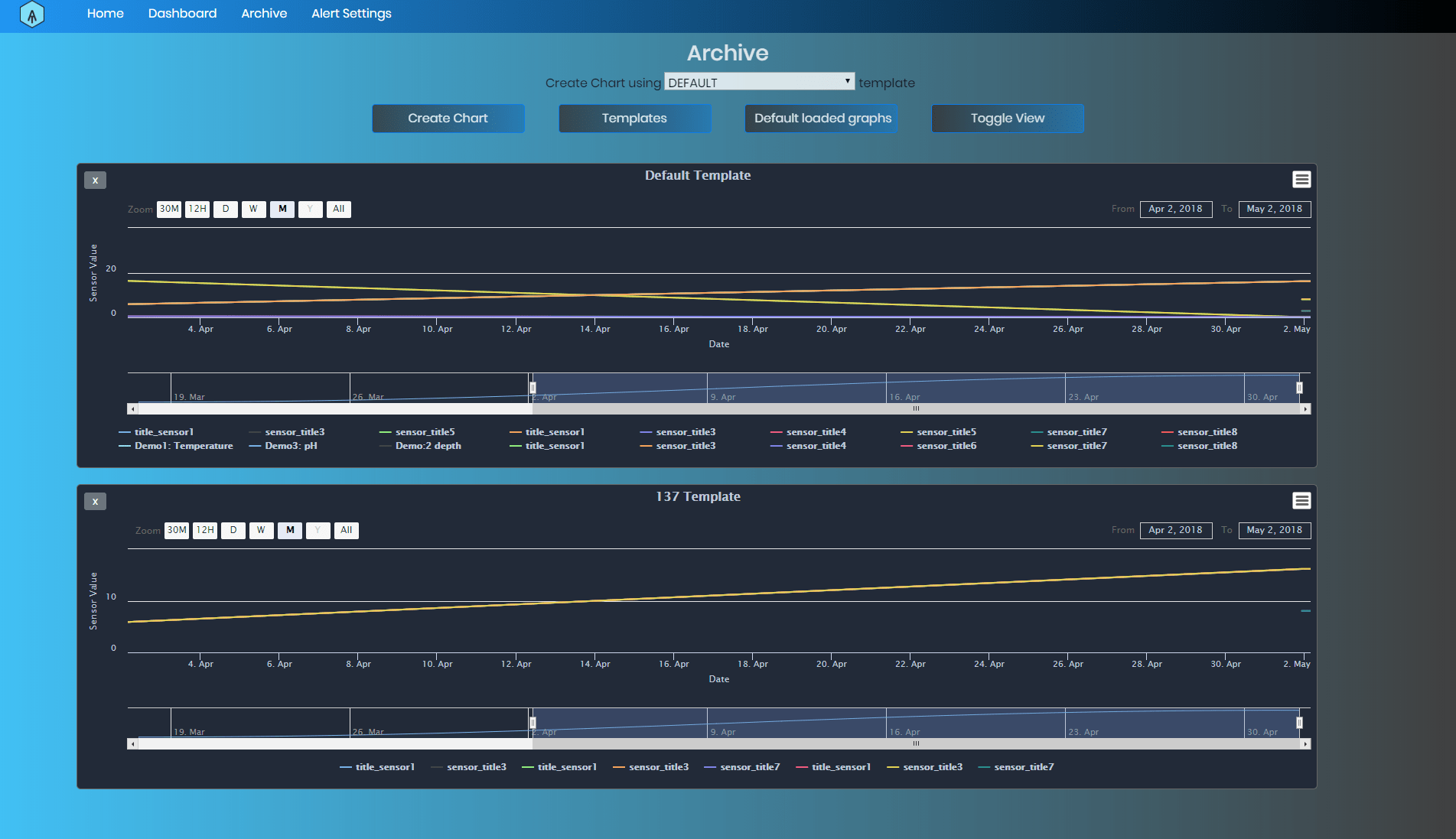
Archive
Our students also developed an archive page, where information can be gathered and users can generate/modify graphs of data based on a template system. This is useful in situations where a client might have 6 sensors they are monitoring and want to compare the readings, such as water PH levels, of all 6 sensors – they can pick and choose which sensors to examine. Our students set up the graph templates in a way that allows users to customize their templates that can be reused to create other graphs.
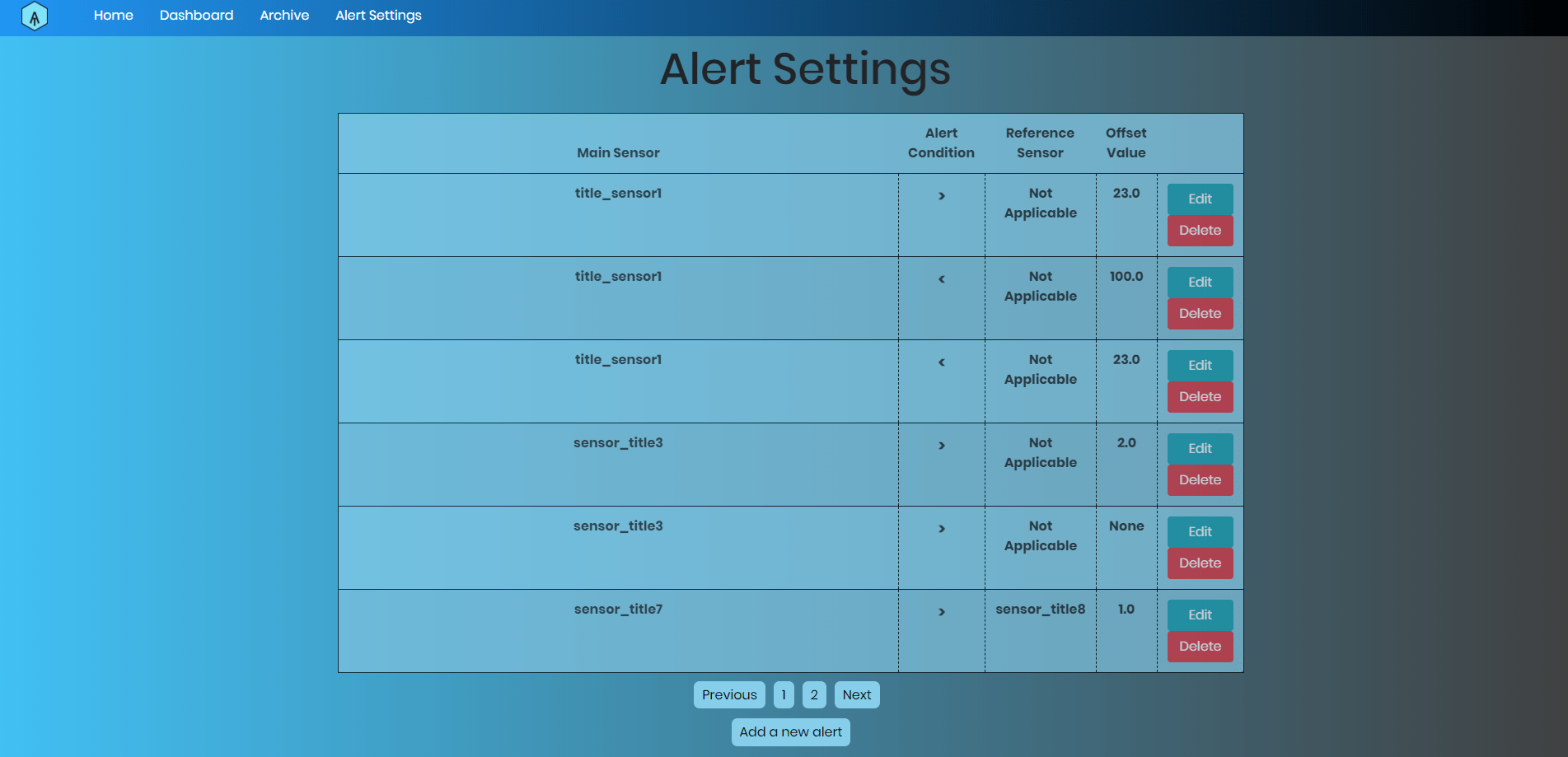
Alerts
An Alert Settings page allows the user to create and edit alert conditions to notify users when conditions are satisfied. They can also delete alert conditions from this page. When an alert is triggered, it gets recorded into the application’s database so that they can be presented on the alerts column of the dashboard page.
Coming into this project, our students had no prior experience with the technologies being used, beyond a foundational knowledge in web development. They found that the original code base used outdated technologies and made unconventional use of the Django framework with questionable documentation. The initial weeks of this project had students learning new technologies, understanding requirements, and making sense of the code base.
Crucial tools used during their learning phase included tutorials from Udemy, practice on codewars.com. They updated out-of-date technologies to open up future opportunities for expandability. They also refactored much of the codebase so that it followed conventions more closely.
Technologies Used
Python, jQuery, Django, PostgreSQL, SQLite, HighCharts, RESTful APO, ThinkSpeak, Sensors, and SBD

Aquatic Life – Remote Sensor Station

Aquatic Life – Alert Settings Page

Aquatic Life – Archive Page

Aquatic Life – Dashboard Page
