Taiv

Project Term: Winter 2019
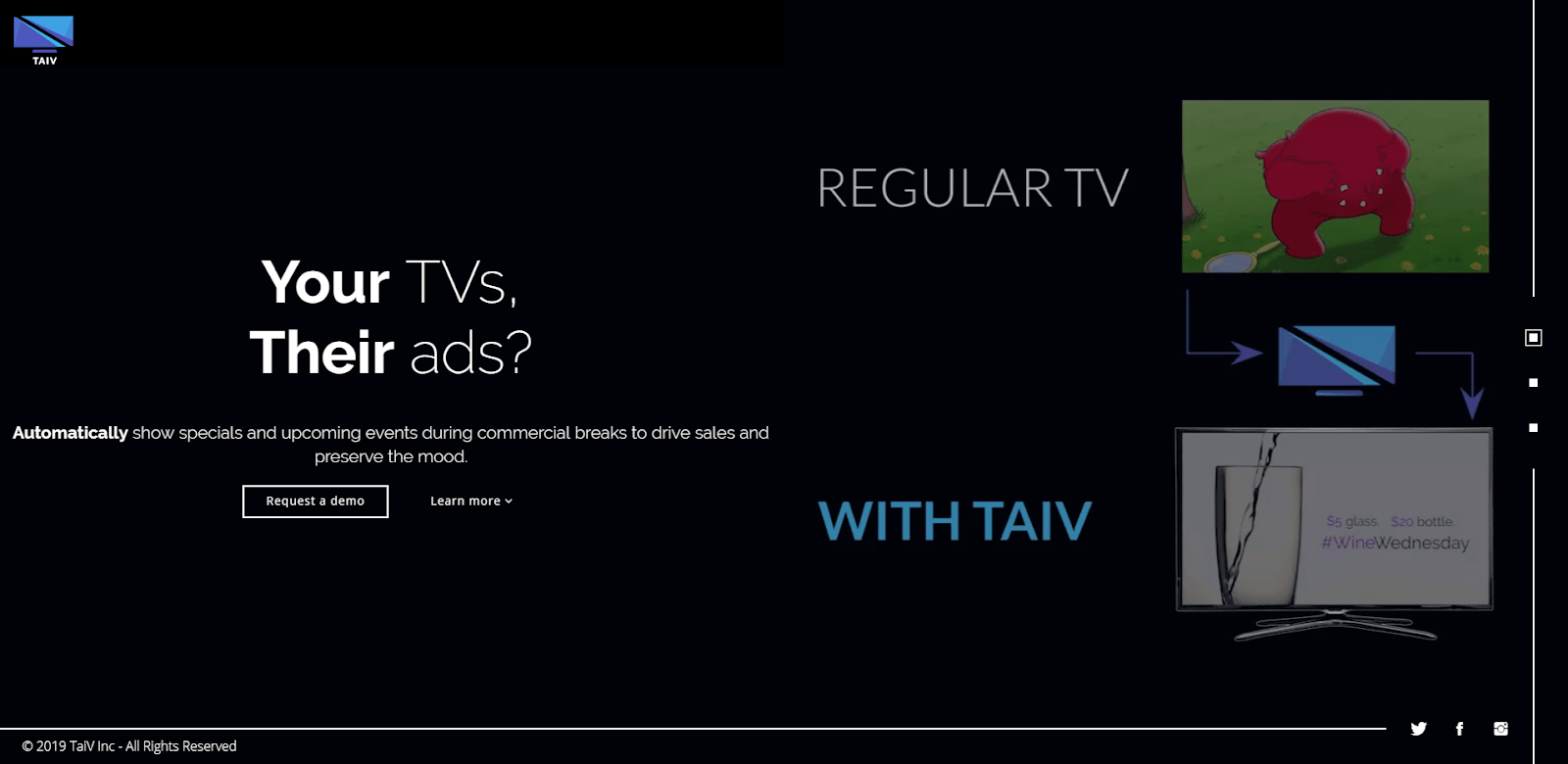
Establishments such as restaurants, pubs, and hotels often have TVs set up to provide customers with live news and sports entertainment. Taiv was created to replace broadcasters’ ads with targeted ads from the establishment. The original solution did not optimize ad placement during commercial breaks.
BIT and BTM students built a solution that integrates with an establishment’s point-of-sale (POS) data to fetch and analyze real-time purchases to improve ad placement.
Background
Taiv is a software and hardware product that detects commercials during a TV sports or other live sessions broadcasted at a restaurant or other establishment and replaces them with preferred ads to help boost sales. This product prioritizes menu item ads based on consumer purchase data. Ads are selected based on analysis results of real-time purchase data from the POS machines in use within the establishment. In addition, establishment owners and managers have the ability to create and upload their own custom ads.
The commercial break detection functionality already built by the client didn’t have the ability to know which menu item to be displayed as an ad. BIT and BTM students where tasked with building the missing functionality.
Building the solution
To create the missing functionality for commercial breaks, the students completed the following deliverables:
- Data scraping – To simulate how the software was going work, data was needed to perform machine learning. The students scraped content from the web and built an effective data set.
- Statistical analysis – To determine which items to sell during a given commercial break, the students performed regression analysis on the POS sales data to identify trends. The resulting analysis enabled the students to organize the menu items into best seller and worst seller categorizes.
- Menu item scoring system – Using the regression analysis data, the menu items received an ad placement score based on timing and associated sales. The menu items with the highest scores were selected for ad placement.
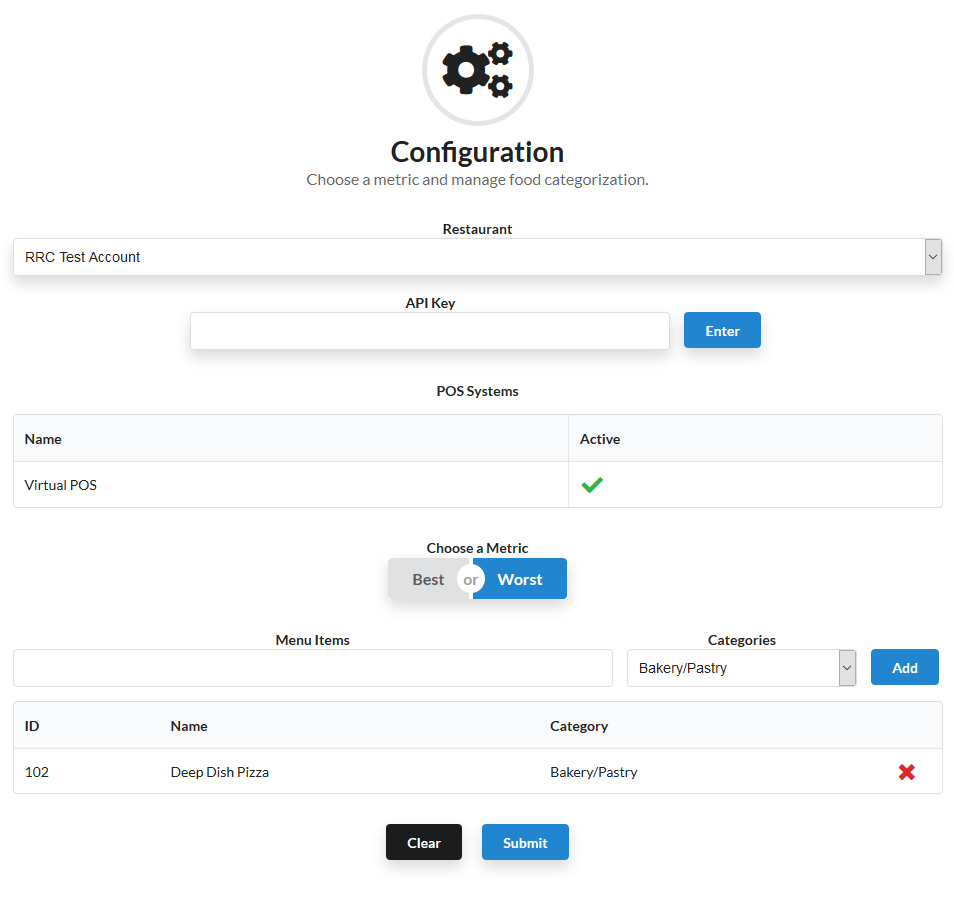
- Configuration file – To store the criteria determining when a menu item was in either the best seller or worst seller categories, the students built a configuration file populated by the Web UI.
- Web UI – To capture the establishment user preferences and populate the associated configuration file, the students built an associated web UI.
- Food categorization – To measure the performance of each food category, food categorization was added to the web UI for users.
What our students are saying
“Coming in with a technical background, I knew there is still a lot of management skills to be learned. I am indeed grateful for this opportunity. I also had the opportunity of learning a new Web framework (React.js) which was used to develop our project. As a BTM student in the Space, I have learned the industry best-practices in terms of project management and business analysis. My teammates has been really helpful for the success of this project. Special thanks to Justine, Alex, Dawood.” – Mauricio Usatai
“I am very grateful for this experience. This is due to the amount of growth I have experienced within a short period of 4 months. So far, I have learned how to write program python and react.js programs. I have also learned a great deal of people management, as well as business analysis and project management. My teammates has been really awesome in sharing their knowledge with whenever I hit an obstacle. Special thanks to Justine, Mauricio, and Alex.” – Dawood Abdulsalam
“From the very beginning I already knew that I wanted to be a web developer and it is a very good opportunity that I was able to learn React. The things I’ve learned from all the people I work with here in space will be very beneficial for my career. I am very grateful for Mauricio, Dawood and Justine who help me along the way, this would all not be possible without them.” – Alexander Fernandez
“At the beginning of this journey, I didn’t have a clear vision of the end result. Coming in with a programming experience I got from the college, I was able to utilize the skills to contribute to the success of this project. Although, I had to learn a new programming language (React.js) which seemed difficult at first; I am grateful that I learned it, and I am now more confident in my future as a web developer than I was four months ago. I am also very grateful to my teammates (Dawood, Alex, and Mauricio) for their contribution to this project.” – Justine Dancel
View an example of how TAIV works: https://taiv.tv
Technologies used
- React.js
- Firebase
- Google Cloud
- Node.js
- Python
- HTML
- CSS
- BOOTSTRAP
- Android Studio
- React Native
- Machine Learning (Natural Language Processing)

TAIV configuration
