Web Content Accessibility Guidelines
WCAG 2.0
WCAG 2.0 is the current set of guidelines for creating web content. WCAG 2.0 guidelines were developed in 2008 and became an international standard (ISO) in 2012.
WCAG 2.0 applies to web and digital content, including:
- Web content: Layout, structure, images, navigation, links, tables, instructions, colour, colour contrast, written text
- Forms: Form elements, buttons, input fields
- Documents: Word, PDF, Excel
- Presentations: PowerPoint
- Time-based media: video, audio, animation, interactives
- Apps: Content, navigation, usability
- Social Media
Who WCAG is for
WCAG is for anyone who is involved in the production of web and digital content, including writers, designers, and developers.
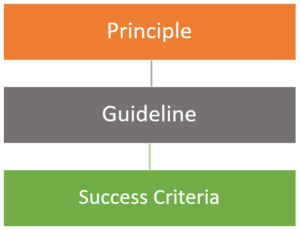
WCAG Structure
WCAG 2.0 has four principles with 12 guidelines. For each guideline, there are testable success criteria. These success criteria are rated at three levels: A, AA, and AAA.

Principles
WCAG 2.0 has four principles:
- Perceivable
- Operable
- Understandable
- Robust
Perceivable

Can your audience see, hear and touch your content?
Perceivable has four guidelines:
- Text Alternatives for non-text content: controls, time based media (audio, video, animation), CAPTCHA alternatives, images, tests and excercises
- Time-based Media: audio and video, captioning, sign language, media alternatives
- Adaptable: structure, sequence and presentation of content, content can be rendered in another format
- Distinguishable: Colour, audio control, contrast, font size, audio, and imeges of text
Operable

Can your audience operate the interface?
Operable has four guidelines:
- Keyboard accessible: all functionality can be achieved using only a keyboard (input and control)
- Enough time: time to complete tasks, adjustable timing, pausing
- Seizures: avoids three flash threshold that is likely to cause seizure
- Navigable: able to navigate content and destinations (i.e. links), provide multiple ways to go to a destination
Understandable

Can your audience understand your content? Can they use the user interface?
Understandable has three guidelines:
- Readable: define language of page, limit text column width, avoid centre aligned and justified text, use media (images, illustrations, audio and video) to clarify content, use clearly written content
- Predictable: present content in a uniform order and provide consistent navigation
- Input Assistance: reduce errors and support input by helping users understand how to correct an error
Robust

Can your audience access your content on their device? Using their assistive technologies?
Robust has one guideline:
- Compatible: support compatibility with future user agents (software such as browsers and media players) and assistive technologies (AT), avoid deprecated technologies
Resources
WCAG Overview – an introduction to WCAG, supporting technical documents, and educational material
Understanding WCAG 2.0 – A guide to understanding and implementing Web Content Accessibility Guidelines 2.0
