Global Accessibility Awareness Day (GAAD), May 17, 2018
GAAD Events
Thursday, May 17, 2018, marks the seventh annual Global Accessibility Awareness Day (GAAD). The purpose of GAAD is to get everyone talking and learning about digital access and inclusion for people with disabilities.
GAAD is for people who are involved in design, development, usability, procurement of technology and its use. GAAD provides events for people interested in making accessible and usable technologies for people with disabilities.
GAAD events listings
GAAD provides a listing of international events including virtual events.
Microsoft Inclusive Classrooms GAAD events
Microsoft is hosting free online events leading up to and on May 17. The events focus on reimagining accessibility and creating more inclusive classrooms
Read more at about the events.
GAAD Events at Red River College
An Introduction to Web Content Accessibility Guidelines (WCAG) 2.1 – presentation
May 17, 2018, 9:30 am to 10:30 am
DM13K Notre Dame Campus
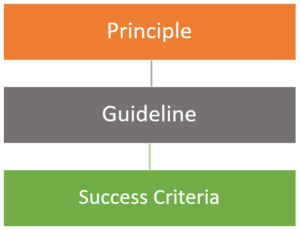
The Web Content Accessibility Guidelines (WCAG) 2.1 are an international standard that defines how to make digital and web content more accessible for people with disabilities. This introductory presentation is facilitated by Jim Hounslow, Instructional Designer with TLTC. This presentation is designed for faculty and staff who create digital course materials or web content.
Register to participate in this presentation
CAPAL’s Web Content Accessibility Guidelines COP webinar
May 17, 2018, 12:30 pm to 1:30 pm
A webinar on using the Web Content Accessibility Guidelines as community of practice.
The Canadian Association of Professional Academic Librarians’ Web Content Accessibility Guidelines community of practice is hosting a webinar presented by Gregg Vanderheiden (PhD), Professor in the College of Information Studies at the University of Maryland. University and college libraries are trying to support students of all ages and abilities including a surprisingly large number who have invisible cognitive, language, and learning (CLL) disabilities. Although many think of accessibility as just for people with disabilities, there are many strategies that can make computers easier to use that are more subtle — and that can be useful to all users.
Registration options:
- Register to participate in this webinar in DM13K Notre Dame Campus
– or – - Register to view this webinar from your workspace
Reimagining Accessibility for Today’s World – film
May 17, 2018
A short film on reimagining accessibility for today’s world by Microsoft.
Discover practical ways to build a more inclusive environment and how accessible technologies such as Microsoft 365 enable everyone to create, communicate and collaborate. Whether you are looking to ensure productivity for your diverse workforce or to increase your organization’s reach and provide delightful services to customers with disabilities, the “Empower every person: reimagining accessibility” short film is for you. The film features IT and accessibility leaders from Microsoft and our partners: US Business Leadership Network, Be. Accessible, TD Bank Group, and Rochester Institute of Technology.
Registration options:
- Register to participate in this webinar in DM13K Notre Dame Campus, 2:00 pm
– or – - Register to watch this film from your workspace
Other GAAD Events:
Introduction to Screen Readers Deque Systems Webinar
Learn more and register for this free webinar May 17 at 12:00 noon
The American Foundation for the Blind (AFB) webinar
Learn more and register for this free webinar 12 noon, May 17
Using WordPress for Accessible Web Development
Learn more and register for this free webinar May 17 at 1:00pm