Testing for Accessibility
Ensuring Accessible Content
There are two ways to ensure your content is accessible: conform to the Web Content Accessibility Guidelines (WCAG) and involve people with disabilities in evaluating and testing your content.
Conforming to WCAG 2.0
The Web Content Accessibility Guidelines (WCAG 2.0) are standards developed by the W3C to assist in the development of accessible digital content. There are a few ways to ensure conformance to WCAG including documentation, checklists, and testing tools.
WCAG 2.0 Documentation
The W3C provides documentation on how to conform to WCAG 2.0 but it is quite extensive and can be overwhelming for beginners.
WCAG 2.0 Checklist
WebAim provides a WCAG 2.0 checklist based on their interpretation of WCAG’s guidelines and success criteria that is easy to follow and a good place to start to learn about what is required to conform to the standard.
Machine Testing using Evaluation Tools
There are many tools that can provide automated accessibility evaluations or audits. These tools can verify conformance to WCAG 2.0 and the level of conformance (A-AAA). These tools are required to assist content developers and designers in identifying errors and providing suggestions for fixes, but they cannot tell you if your web content is actually accessible.
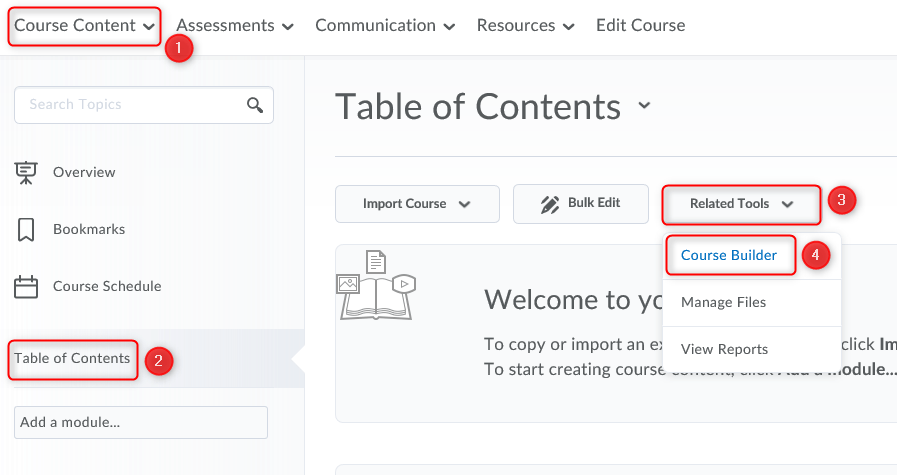
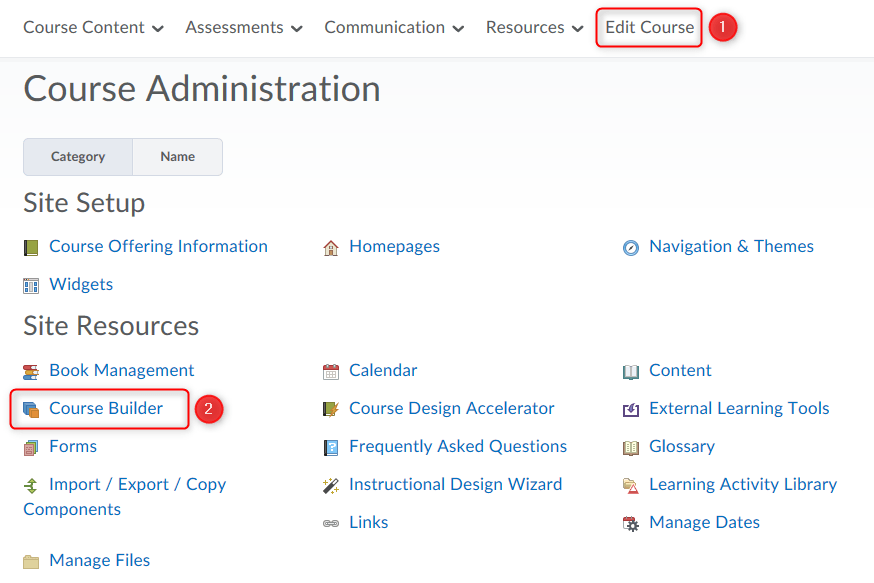
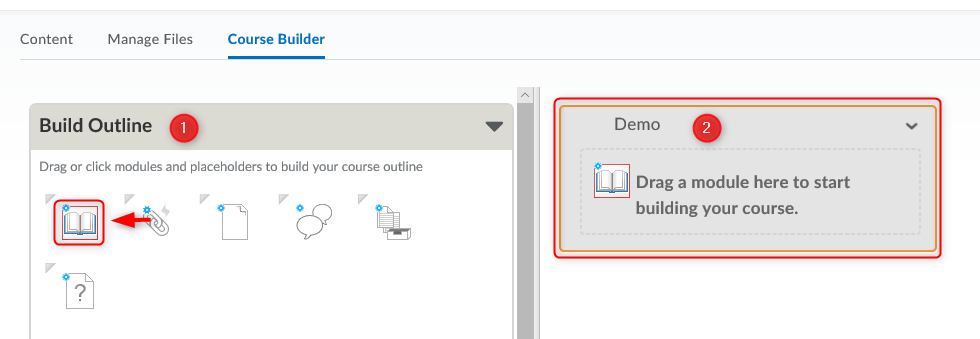
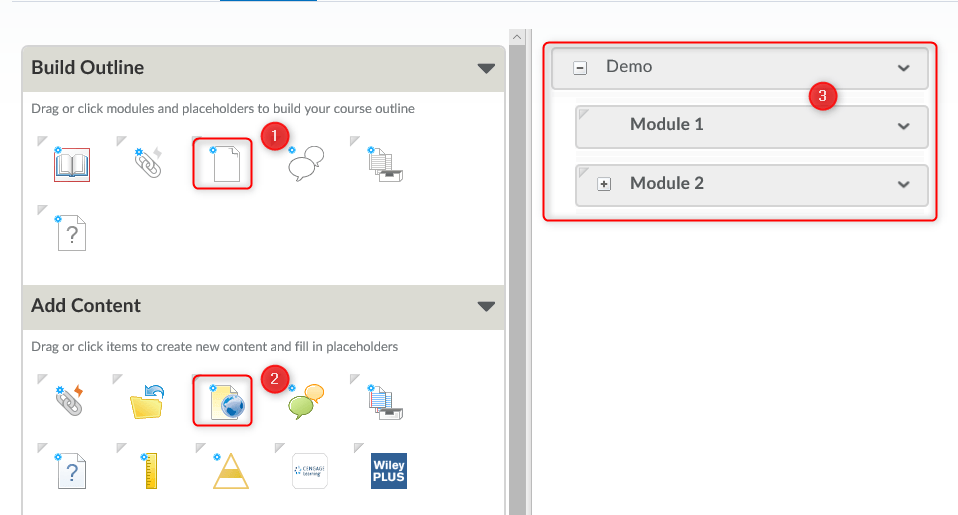
LEARN Accessibility Checker
LEARN has an accessibility checker built in to the HTML Editor that will identify some of the WCAG 2.0 guidelines.
How to use LEARN’s Accessibility Checker
WAVE: Web Accessibility Evaluation Tool
WebAIM’s WAVE is the easiest to use evaluation tool. WAVE is made available as a Chrome extension, a Firefox add-on or online. The online version can be used to evaluate web pages and the browser plugins can be used to evaluate web pages and LEARN content.
Chrome Extensions
- Accessibility Developer Tools
- WCAG Accessibility Audit Developer UI
- Axe Accessibility
- Siteimprove Accessibility Checker
FireFox Add-ons
Web Accessibility Evaluation Tools List
The W3C provides an extensive list of accessibility evaluation tools.
Human Testing
While WCAG conformance can go along way to assisting with making accessible content and evaluation tools can identify errors only humans can really determine whether web content is accessible. To ensure your content is accessible it is recommended that you enlist people with disabilities to test your content. People with disabilities bring their experiences and assistive technologies they use to navigate web content.
Recommended reading
Why accessibility testing with real users is so important
Tips For Conducting Usability Studies With Participants With Disabilities